Googleサーチコンソールと「Site Kit by Google」の設定方法【分析ツール】
かずへー
かずへーblog ~How to create a blog~

そんな悩みを抱えてはいませんか?
「Regenerate Thumbnails」で簡単に解決しましょう!
簡単に設定できるし、とても便利だよ

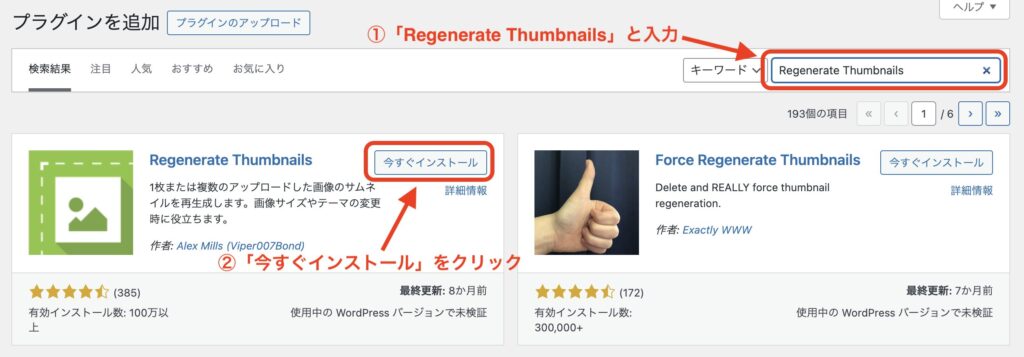
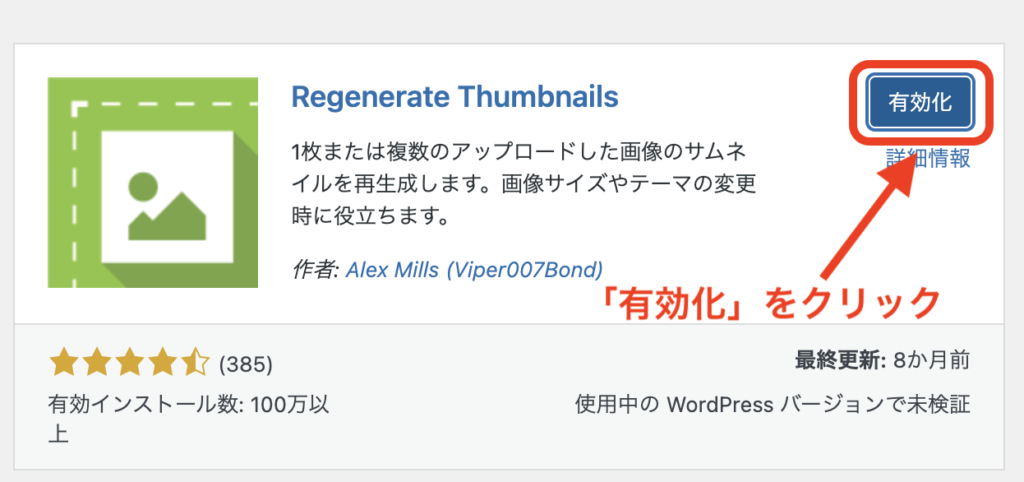
WordPressにアップロードしてあるサムネイル画像を一括で再生成してくるプラグインです
WordPressのテーマの変更などをした場合に、以前のテーマで生成されたサムネイル画像では、テーマに適したサイズにならないなどの悩みを一発で解決してくれます
サムネが崩れるとブログの見た目が悪くなるよね、、、




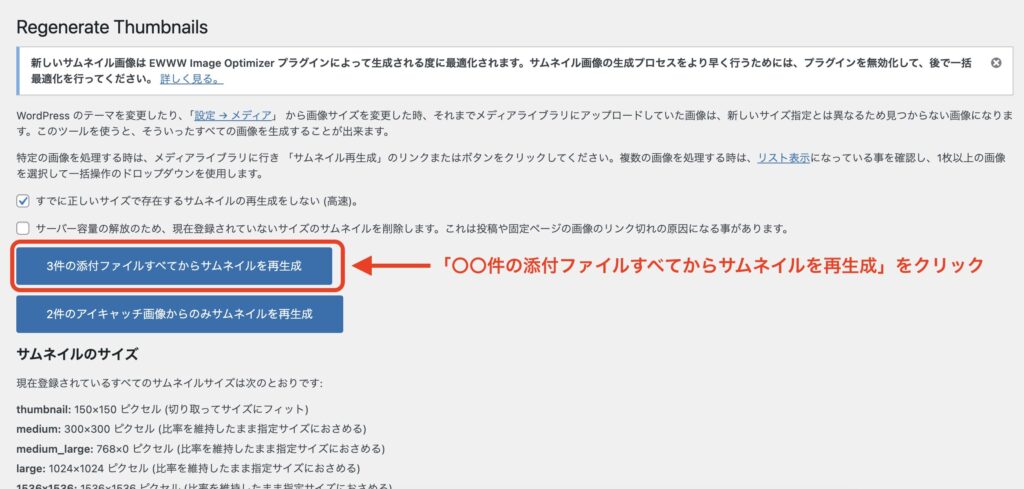
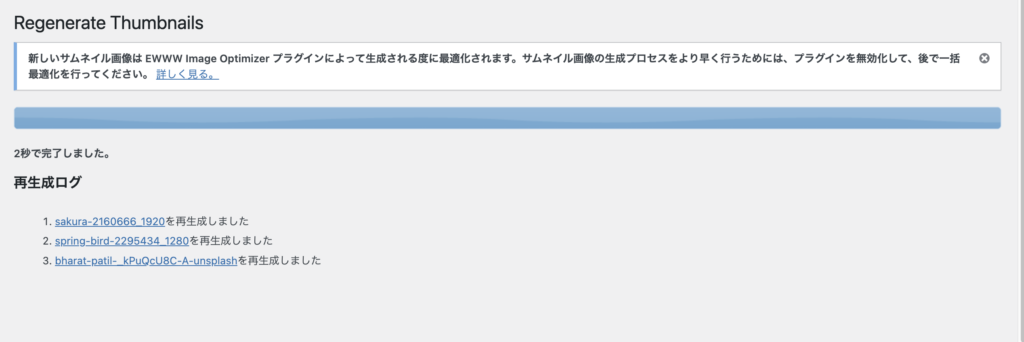
あとは、簡単にサムネを最適化しましょう!



サムネイル画像のサイズはメディアライブラリに画像アップロードした時に、
WordPressやテーマで定義されたサイズの画像が生成されます
つまりアップロードした時点でサイズが決まるので、WordpressテーマをCocoonからJIN:Rに変更した時などに、すでにアップロードした画像は前のテーマのサイズのままとなってしまいます
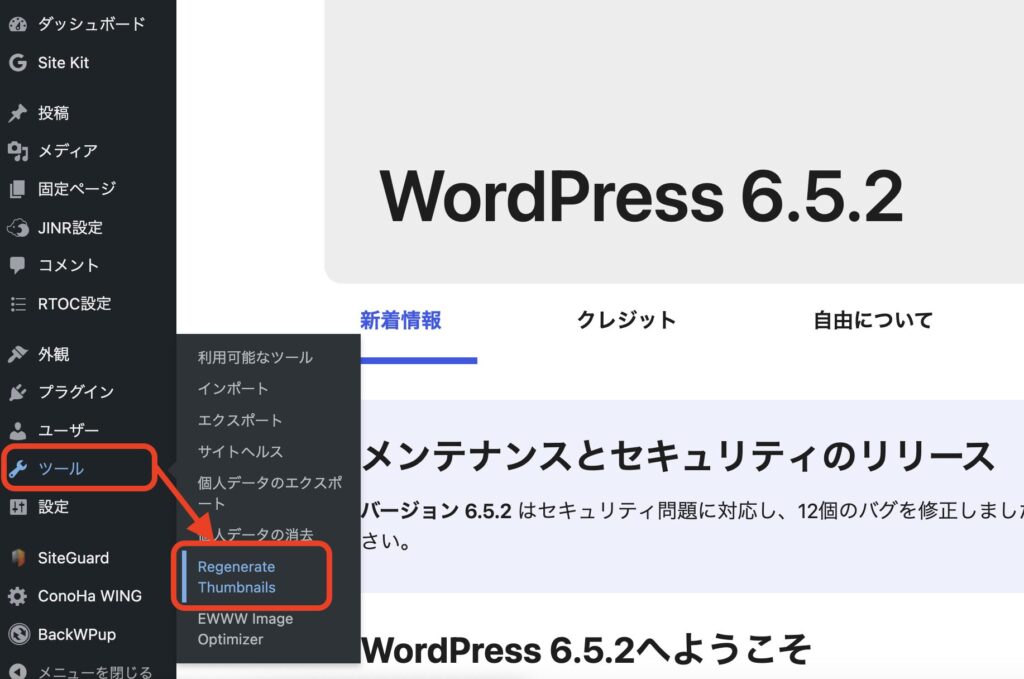
これを自動で解決してくるプラグインが「Regenerate Thumbnails」です
最初から有料のテーマを使用していたら、不要なプラグインとなりますので注意してください
テーマを変えた人には必須のプラグインだね

以上参考になれば嬉しいです
ではまた!!
他のおすすめプラグインはこちら⇩⇩から