【サムネ最適化】Regenerate Thumbnailsの設定方法を解説!
かずへー
かずへーblog ~How to create a blog~

そんな悩みを抱えているあなた!
「EWWW Image Optimizer」を使って悩みと画像のファイルサイズを小さくしませんか?
どのサイトにも導入をオススメするよ!!

他のおすすめプラグインはこちら⇩⇩から
「EWWW Image Optimizer」は画像最適化プラグインで、サイトの表示速度を向上させることが可能です
なので画像を多用するサイトにとって非常に有効です
サイトのパフォーマンスを向上させよう




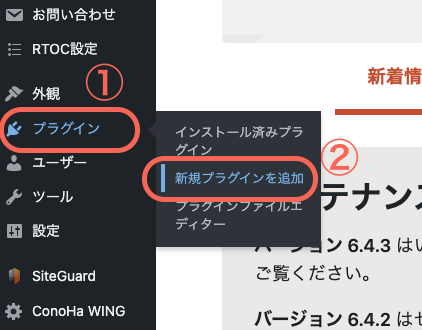
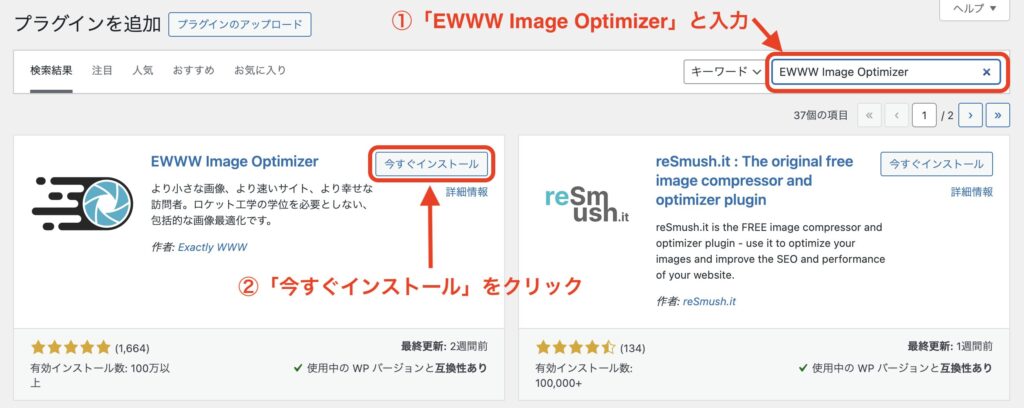
簡単にインストールできたね
次は設定をしていくよ!!

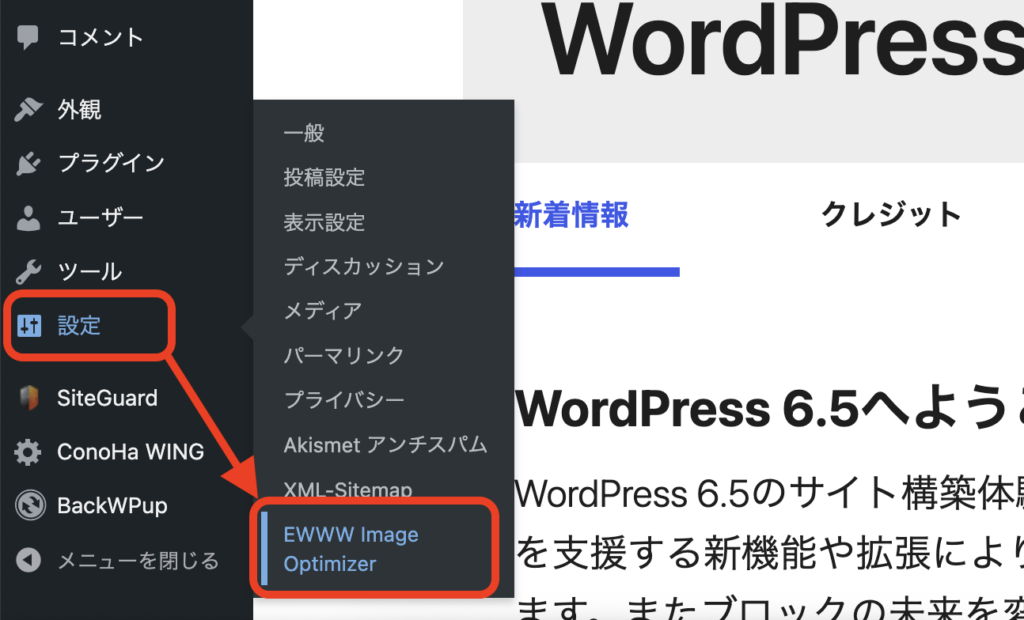
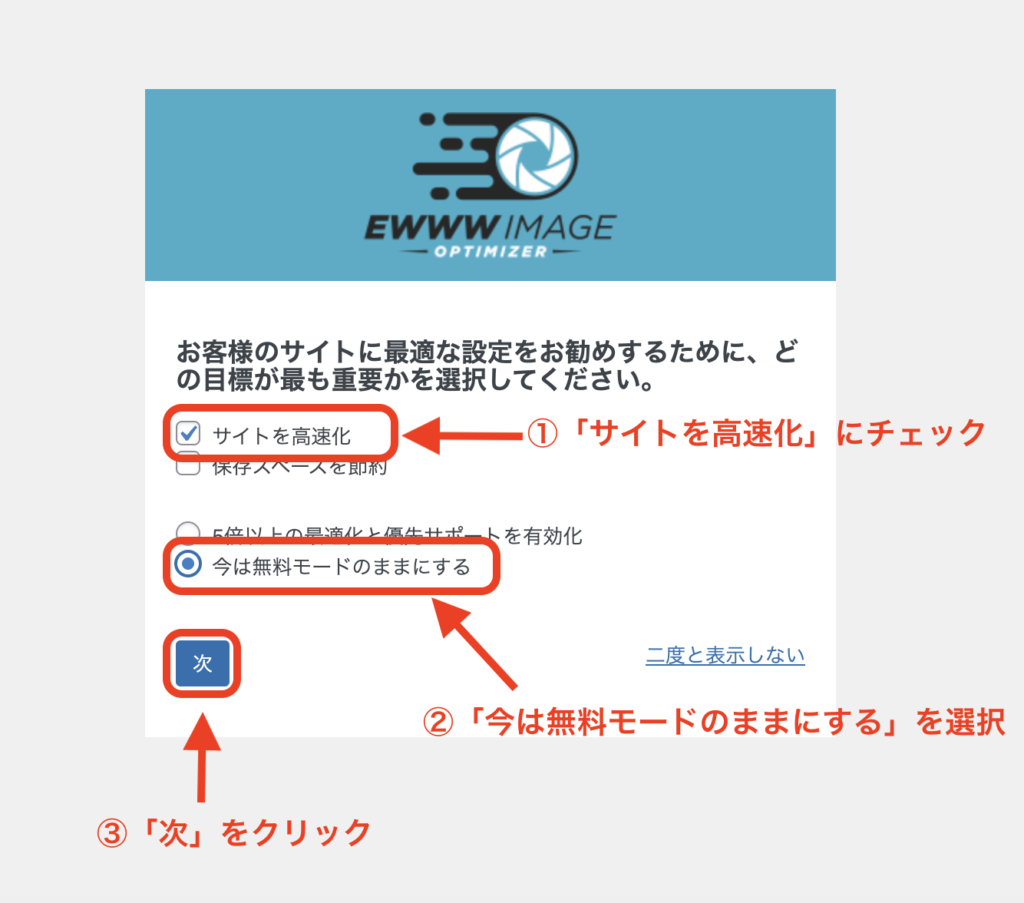
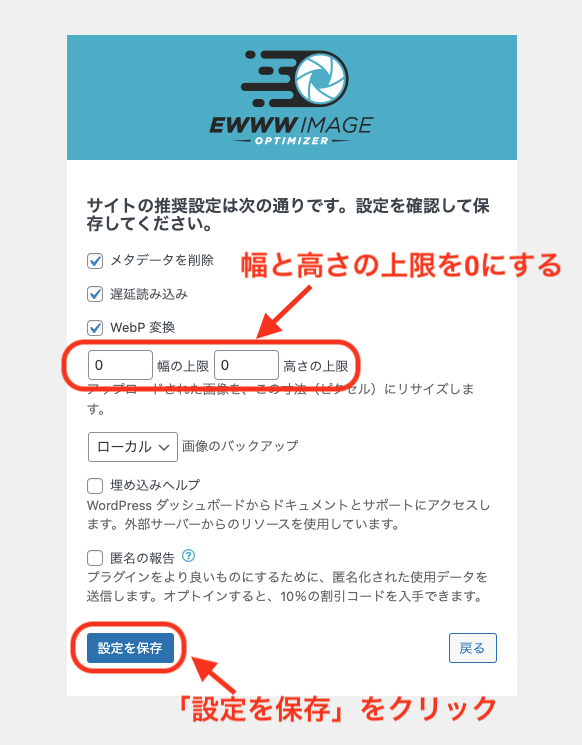
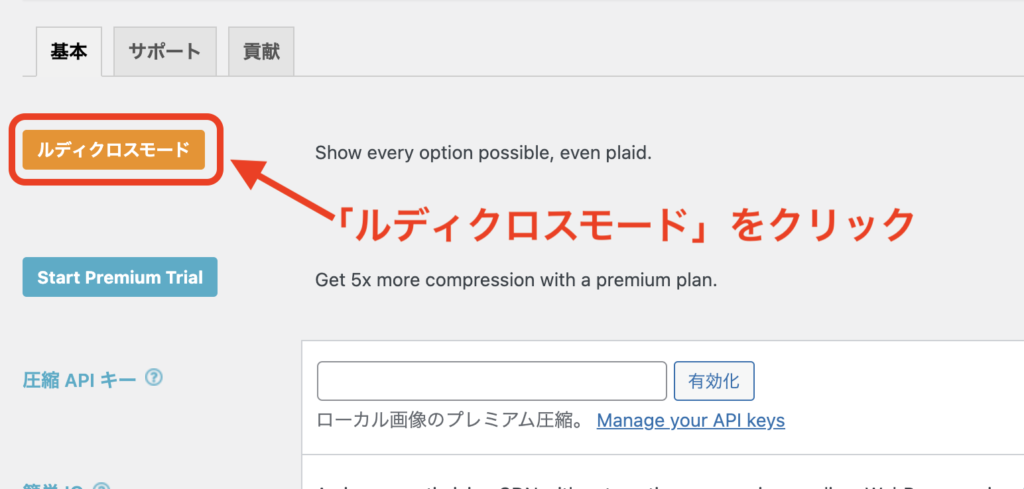
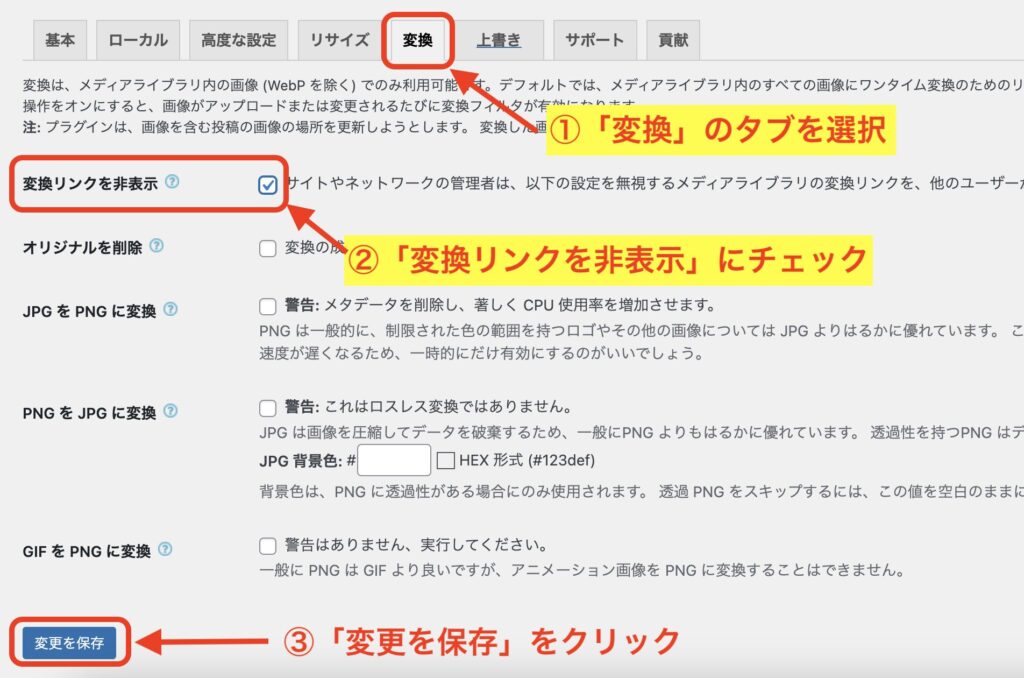
「EWWW Image Optimizer」をインストールして「有効化」するだけで画像が圧縮されるけど、より一歩進んだ設定を行います



*メタデータは、作者名、解像度、カラースペース、著作権、適用されているキーワードなどの写真に関する標準化された情報セットです

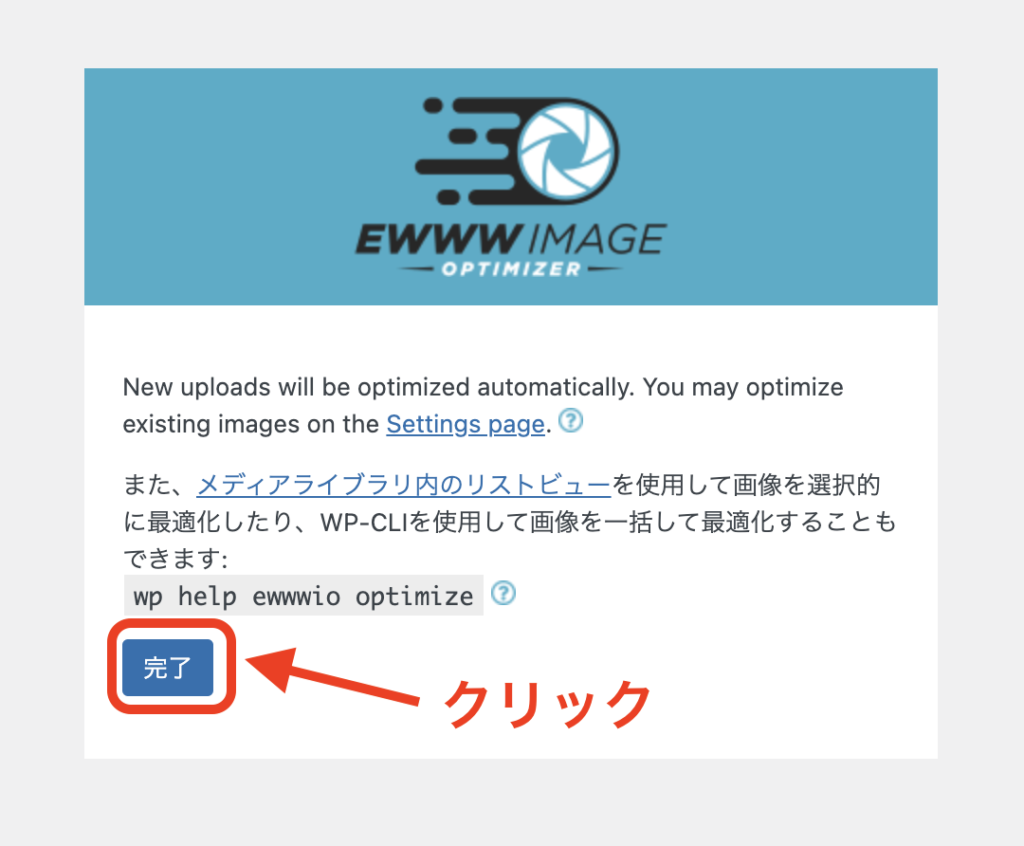
以上で初期設定は完了です
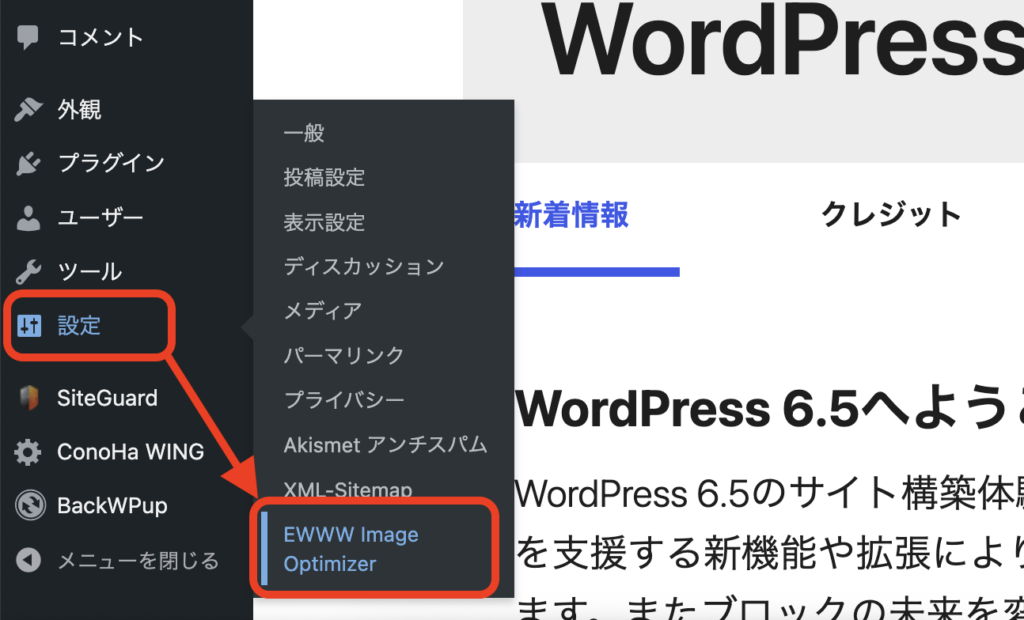
もう一度「EWWW Image Optimizer」をクリックします



初期設定も完了!
これで今後アップロードする画像は自動で圧縮していくよ

「EWWW Image Optimizer」をインストールして初期設定も終わりました
今後アップロードする画像は自動で圧縮します
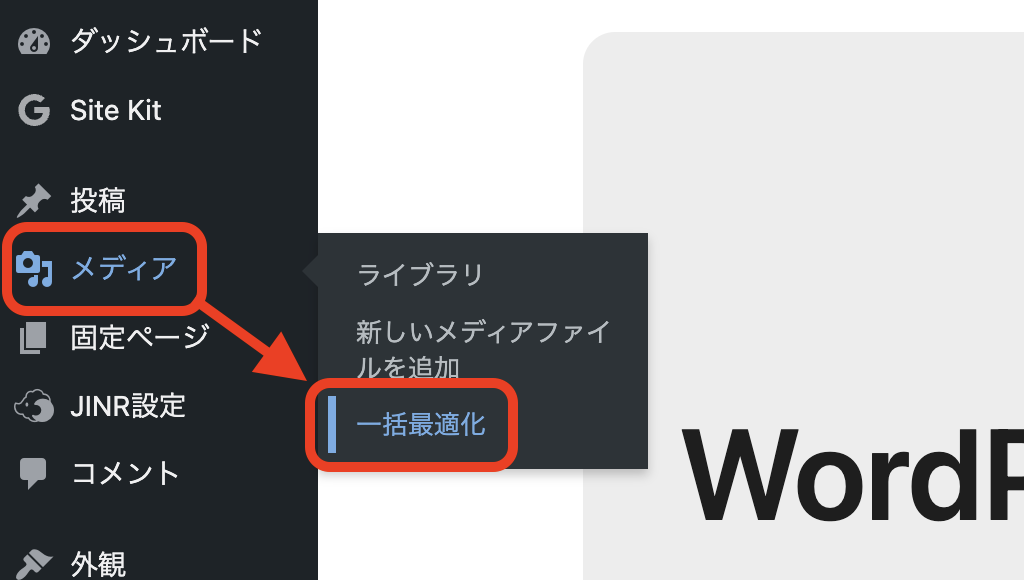
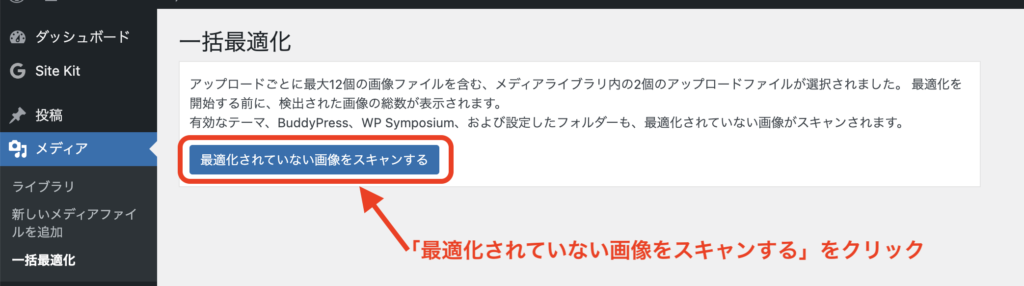
次はすでにアップロードしてある画像の圧縮を行いましょう




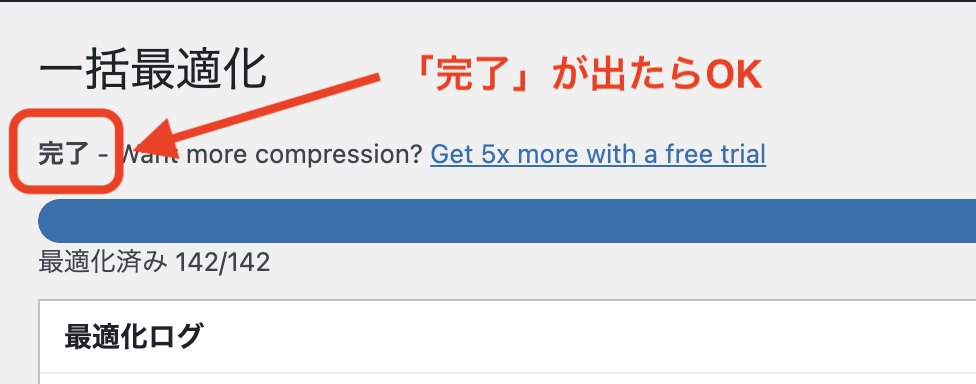
これでサイト内のすべての画像が最適化されました
ちなみに「一括最適化」は枚数によっては時間がかかるので注意してね

以上参考になれば嬉しいです
ではまた!!
他のおすすめプラグインはこちら⇩⇩から