【お問い合わせ】Contact Form 7の設定方法を解説!

かずへー
- 「お問い合わせフォームが稼ぐためには必須とか書いてあるけど、、、」
- 「あんまりここに時間取られたくないな、、、」
そんなあなたにはコレ!!
「Contact Form 7」で簡単にお問い合わせフォームを作成しましょう!
一緒にやれば簡単にできるよ!

他のおすすめプラグインはこちら⇩⇩から
Contents
Contact Form 7とは?
「Contact Form 」はWordPressで作成したホームページに
お問い合わせフォームを設置するためのプラグインです
また日本人が開発者しているため、日本語の情報が豊富なところも嬉しいポイントです
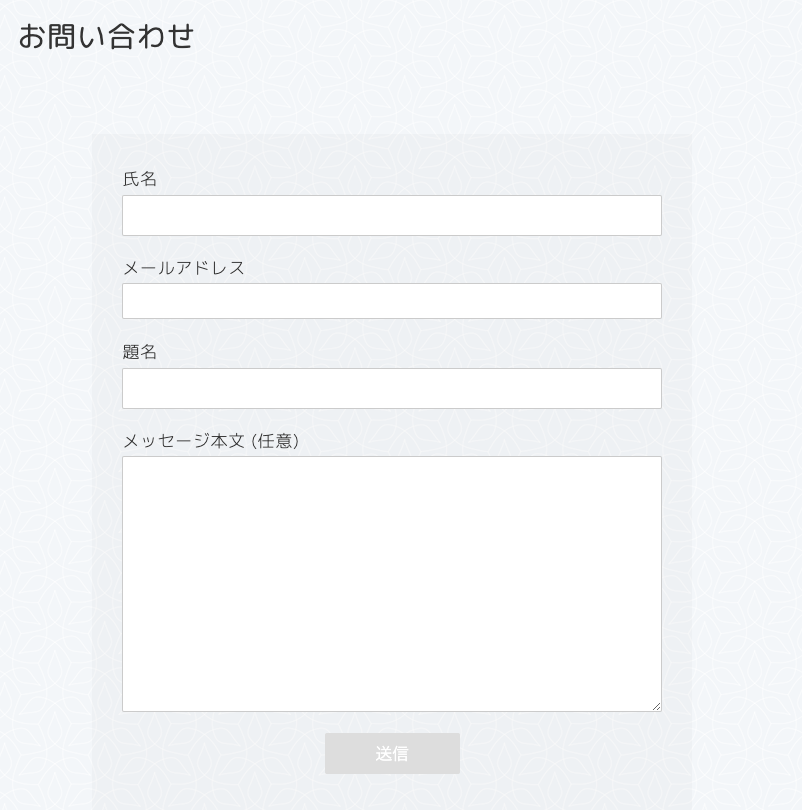
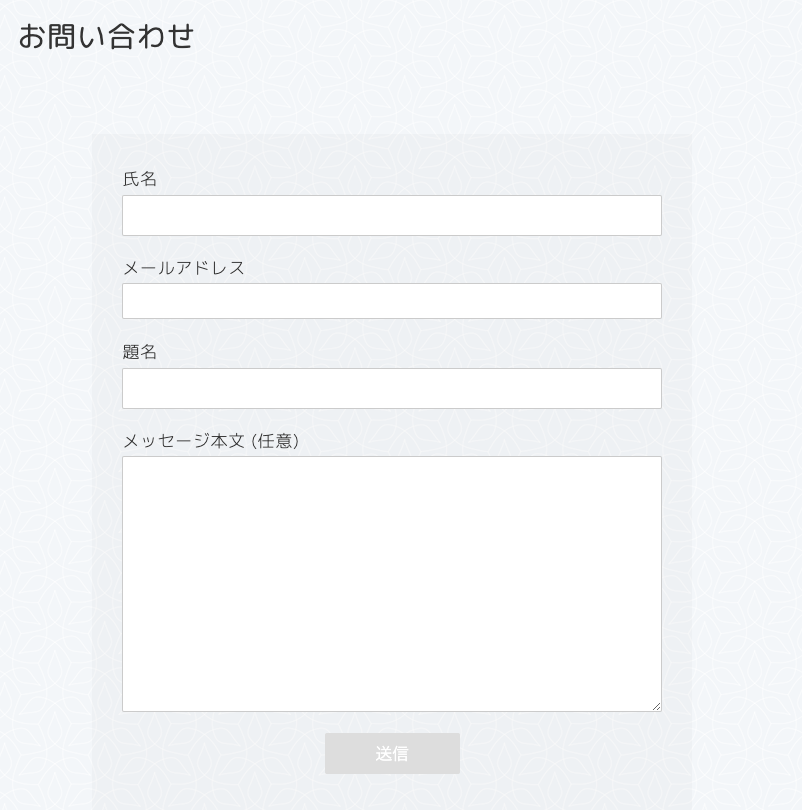
お問い合わせフォームはこんな感じになります⇩

Contact Form 7のインストール方法

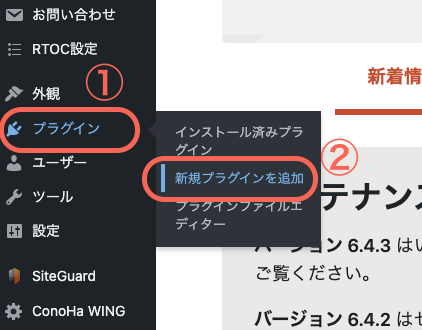
- WordPressのダッシュボードから「プラグイン」⇨「新規プラグインを追加」をクリック

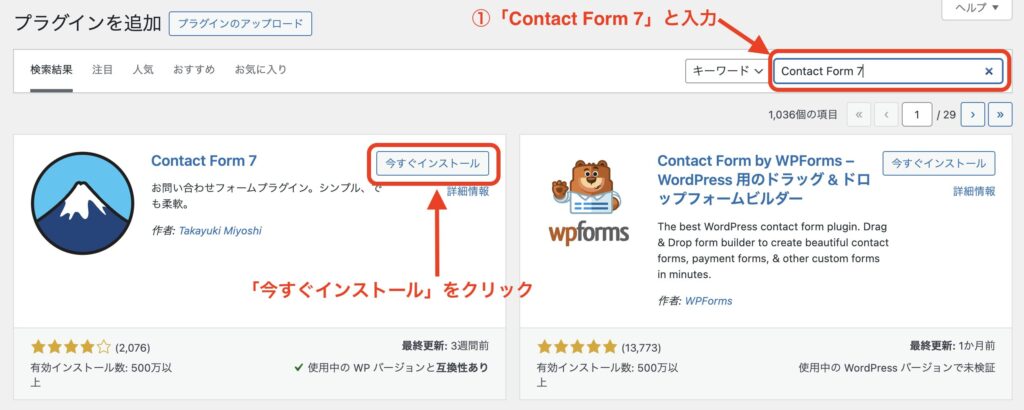
- 検索窓に「Contact Form 7」と入力
- 「今すぐインストール」をクリック

- 「有効化」をクリック
インストールして有効化だけではまだ機能していません
やることは以下の通りです
- Contact Form 7でお問い合わせフォームの作成
- 固定ページで「お問い合わせ」ページの作成
- サイトに表示させる
- 自動返信の設定
- 迷惑メール対策
次の章ではお問い合わせフォームを設定していくよ

Contact Form 7でお問い合わせフォームの作成

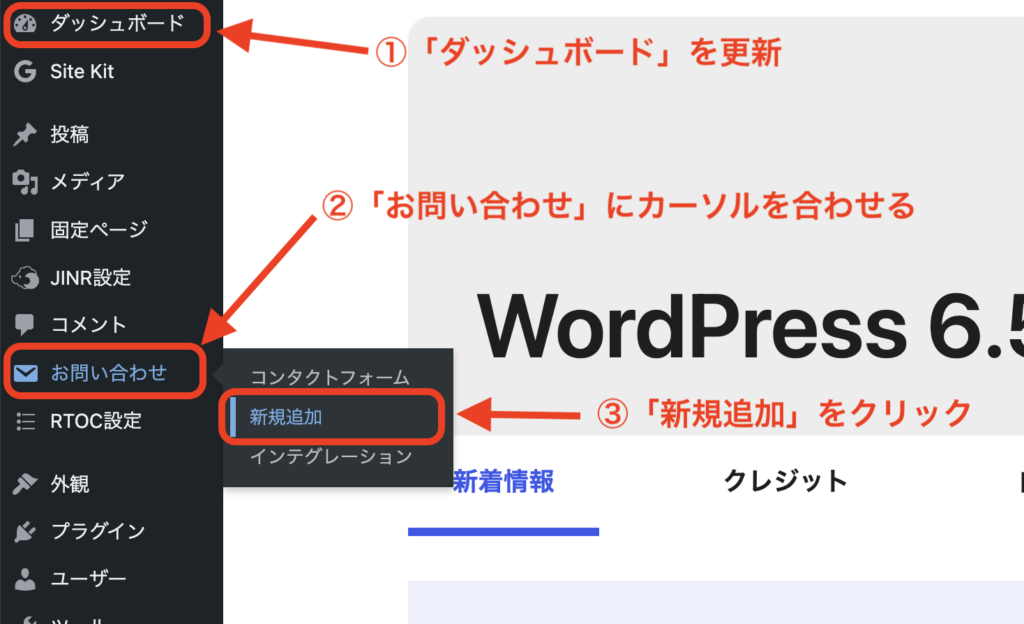
- 「ダッシュボード」を更新すると、「お問い合わせ」が出てきます
- 「お問い合わせ」にカーソルを合わせる
- 「新規追加」をクリックする

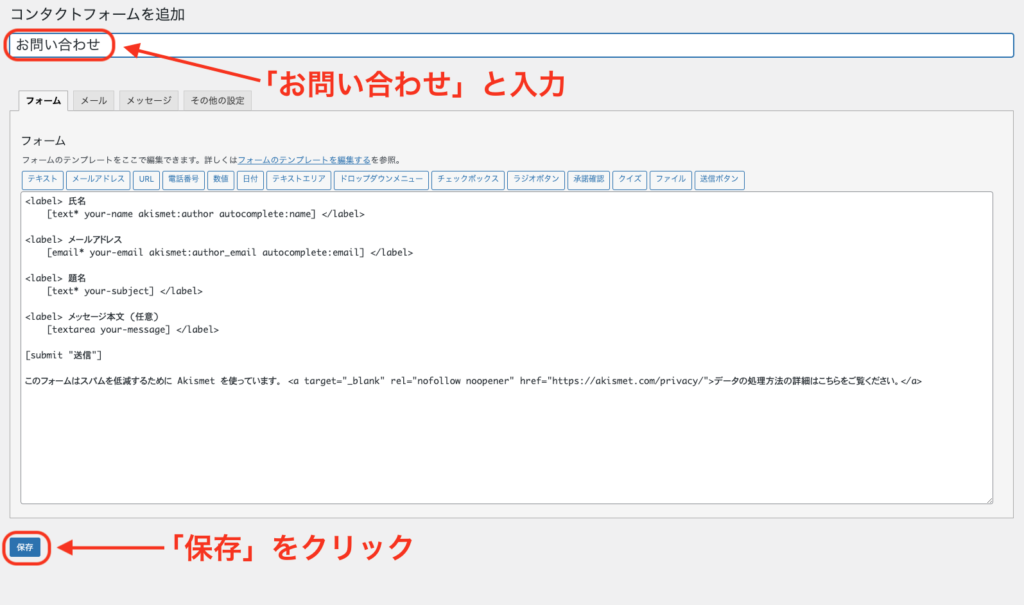
- 左上のタイトルに「お問い合わせ」と入力します
- 「保存」をクリックします

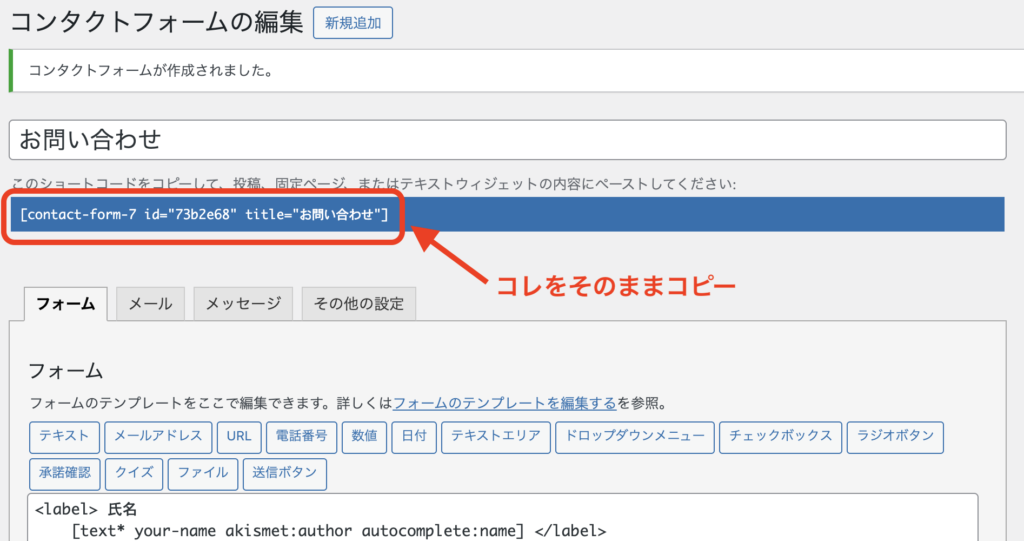
- コンタクトフォームが作成されます
- 「ショートコード」が表示されますのでコピーをします
固定ページで「お問い合わせ」のページを作成
次は固定ページの編集だよ


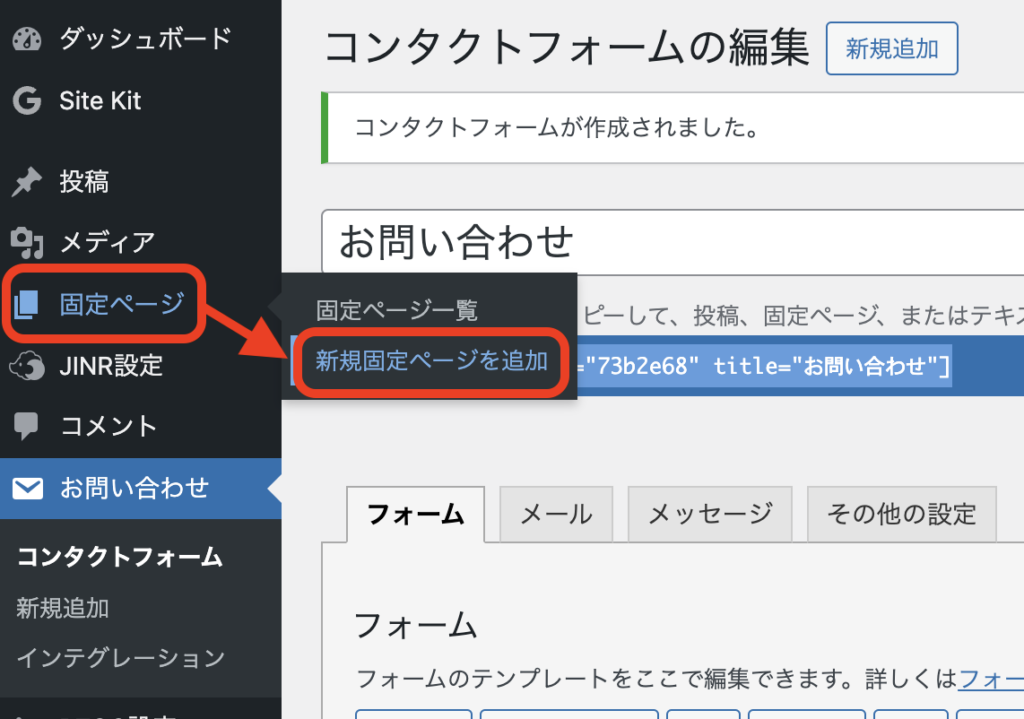
- ダッシュボードから「固定ページ」にカーソルを合わせます
- 「新規固定ページを追加」をクリック

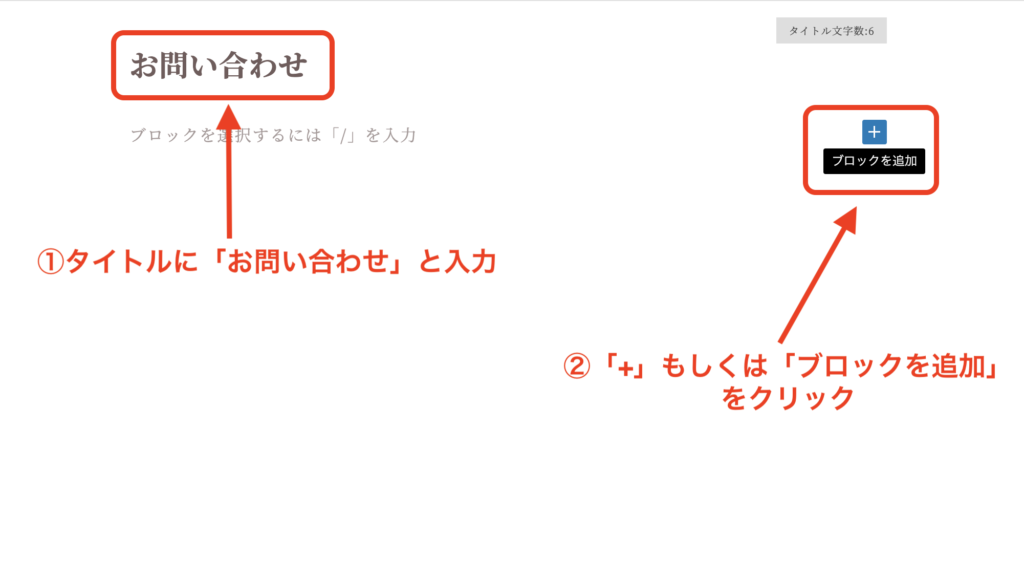
- 上記のように記事の作成画面に移行しますので、タイトルに「お問い合わせ」と入力します
- 次に右側に「+」もしくは「ブロックを追加」と表示されるのでクリックします

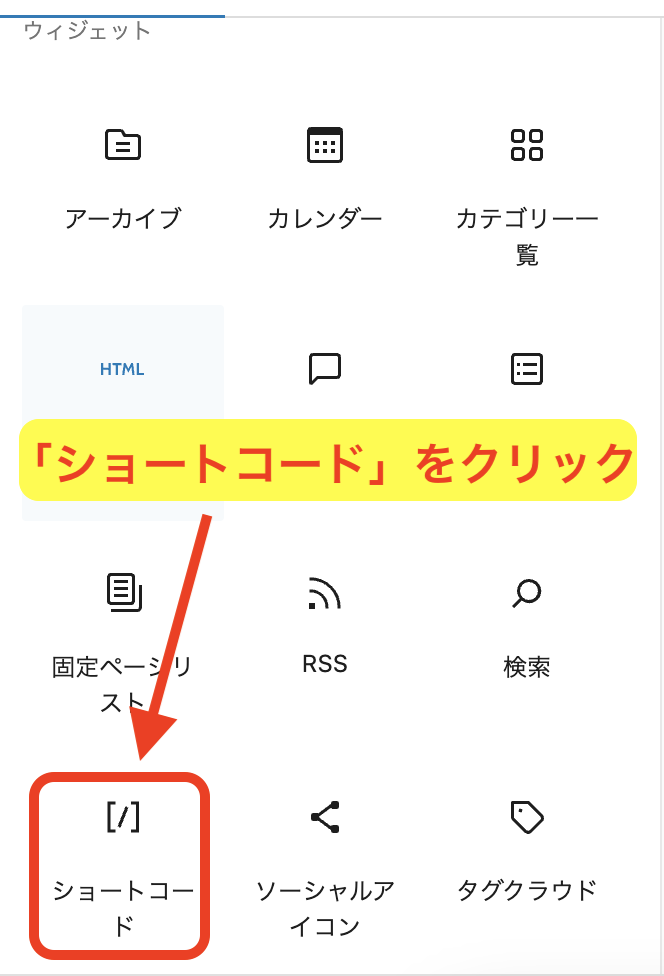
- 「ショートコード」が表示されたらクリック
- 出てこない人は「すべて表示」をクリックします

- 画面の左側から「ショートコード」を探してクリックします

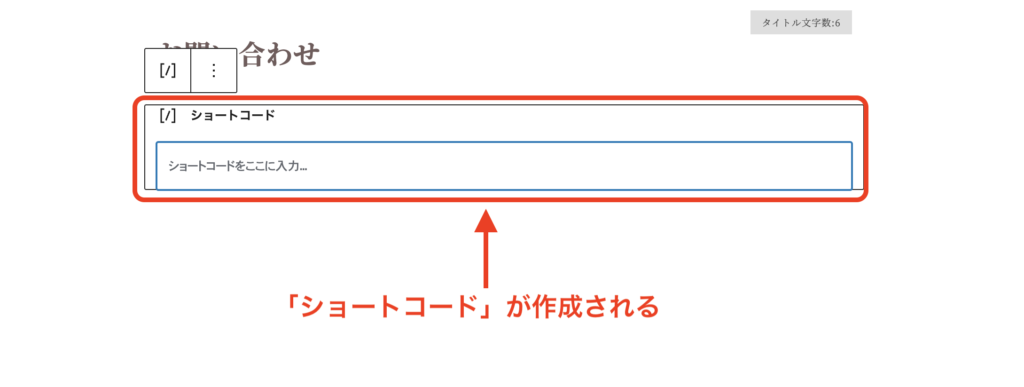
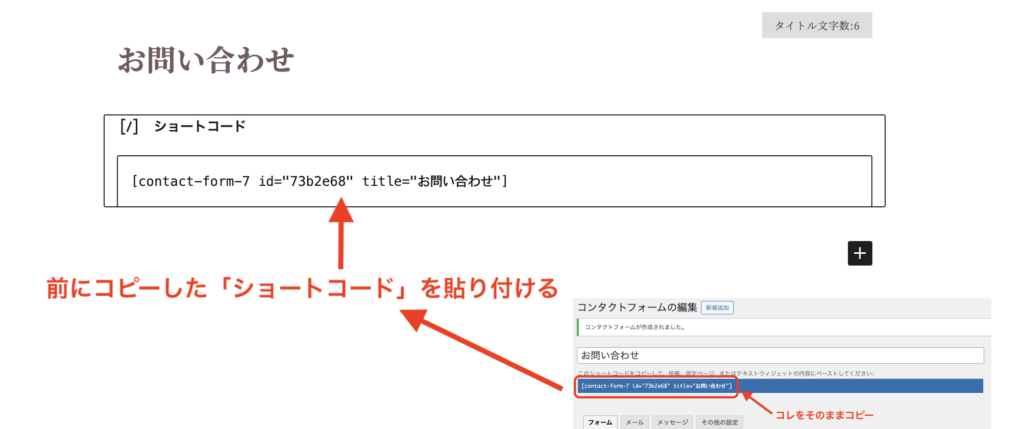
- ショートコードが作成されます

- コンタクトフォームでコピーした「ショートコード」を貼り付けます
- 右上の「公開」をクリックして公開してください
これで下準備は完了
次はサイトに表示をさせるよ!

WordPressでメニューを作成してからサイトに表示

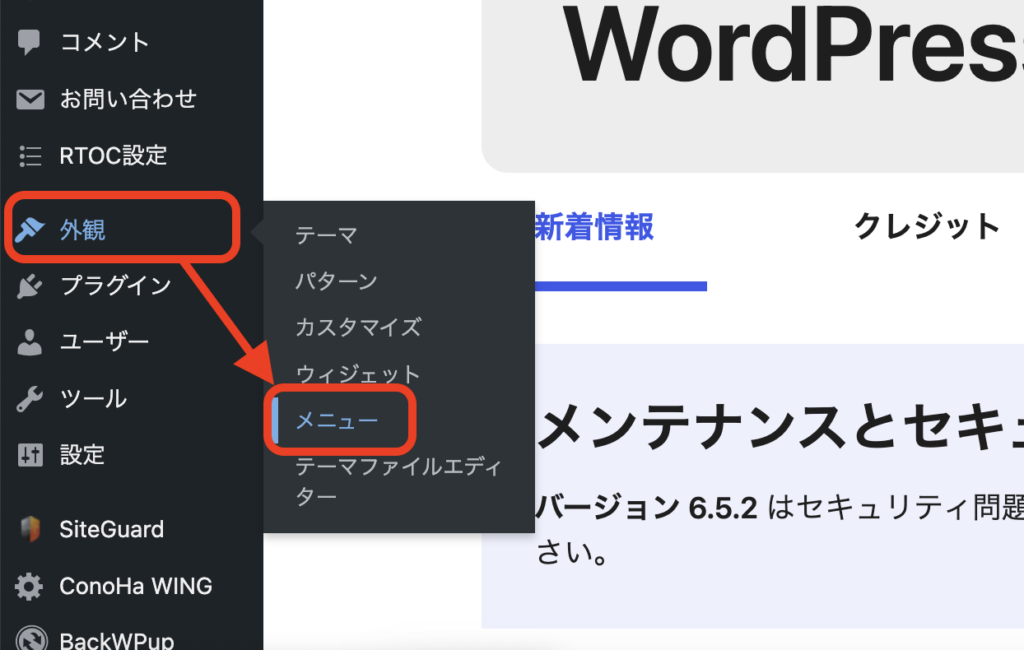
- ダッシュボードから「外観」にカーソルを合わせます
- 「メニュー」をクリック

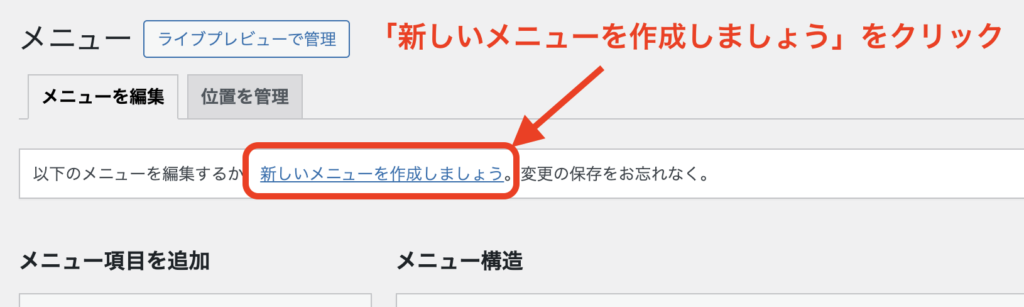
- 「新しいメニューを作成しましょう」をクリックして「メニュー」を作成します

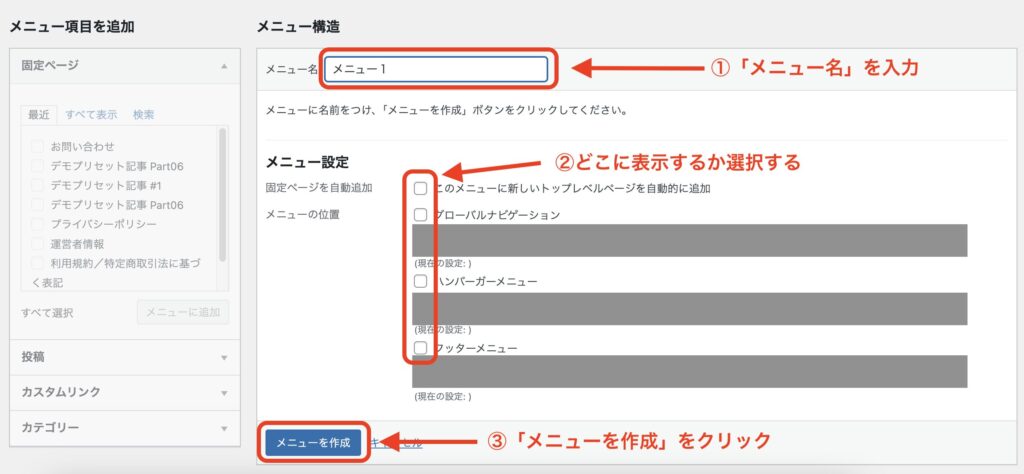
- 「メニュー名」を決めます(何でも大丈夫)
- サイトのどこに表示するかを決めます(後からでも変更可能なので色々試しましょう)
- 「メニューを作成」をクリックします

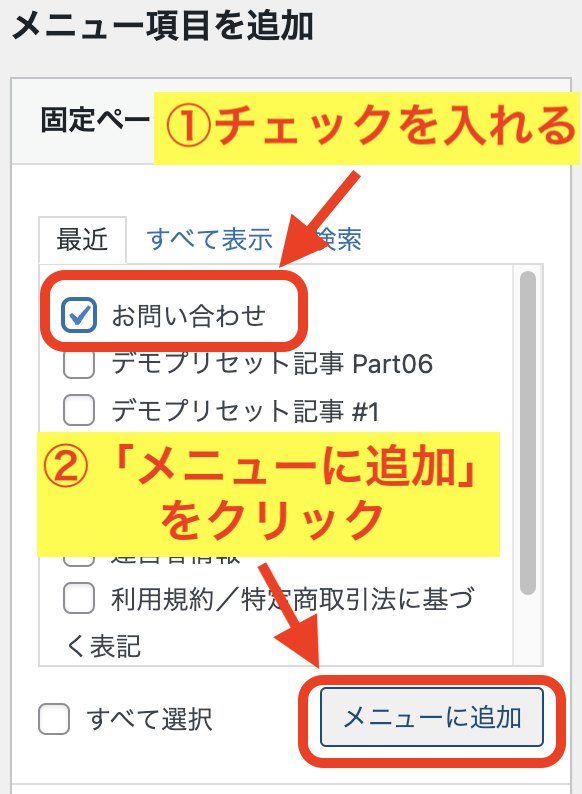
- 先ほど作成した固定ページの「お問い合わせ」にチェックを入れます
- 「メニューに追加」をクリックします

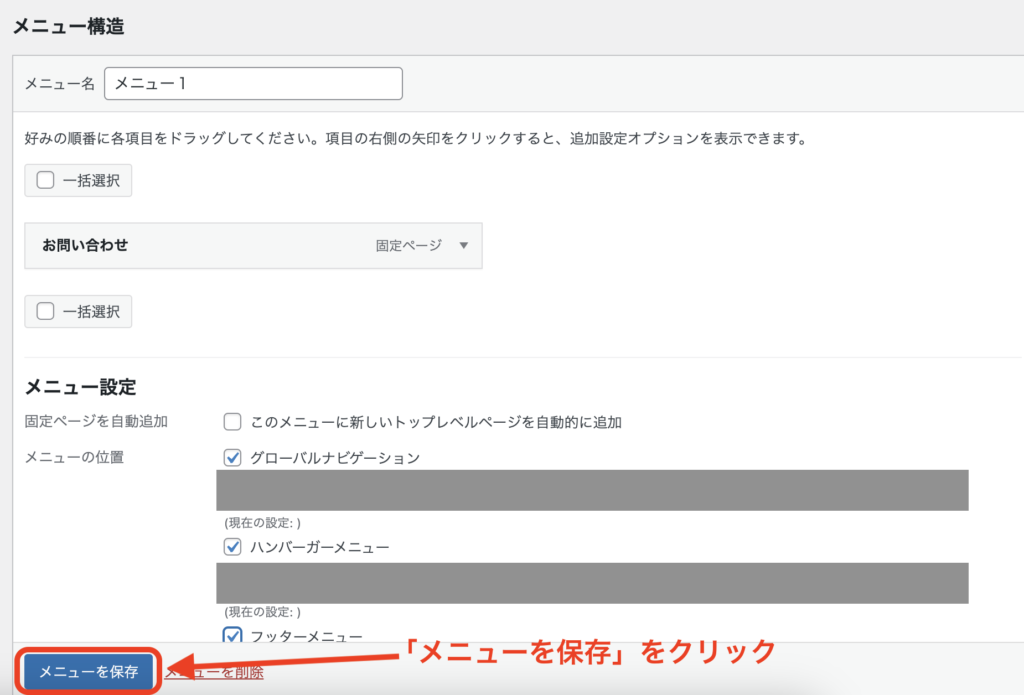
- 上記の画像のようになったら「メニューを保存」をクリックします
以上でサイトに表示されるようになりましたので、確認をしましょう
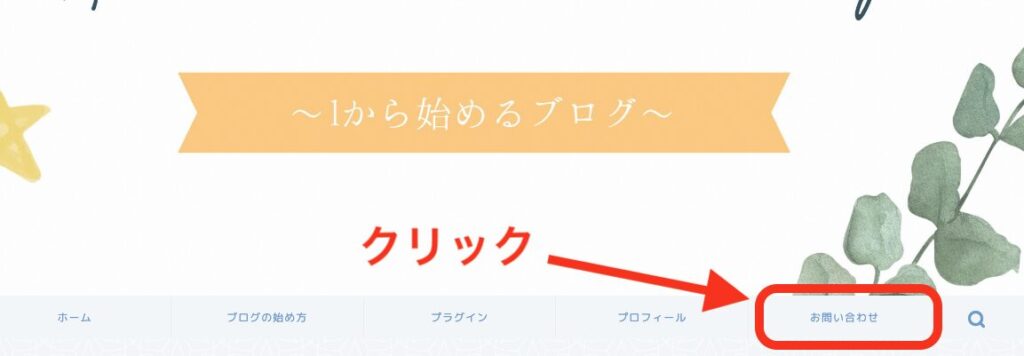
まずは自分のサイトにアクセスします

- サイトの上部や下部など自分が決めた位置に「お問い合わせ」と表示されています
- 「お問い合わせ」をクリックしてみましょう

- このように表示されれば大丈夫です
基本設定は完了だね
次からはセキュリティ対策と便利な自動返信の設定をしよう!!

自動返信の設定
デフォルトの状態では、自分自身にお問い合わせが届きますが、
お問い合わせをしてきた人には、何にもアクションが取られていません
なので「自動返信」機能でお知らせをしましょう

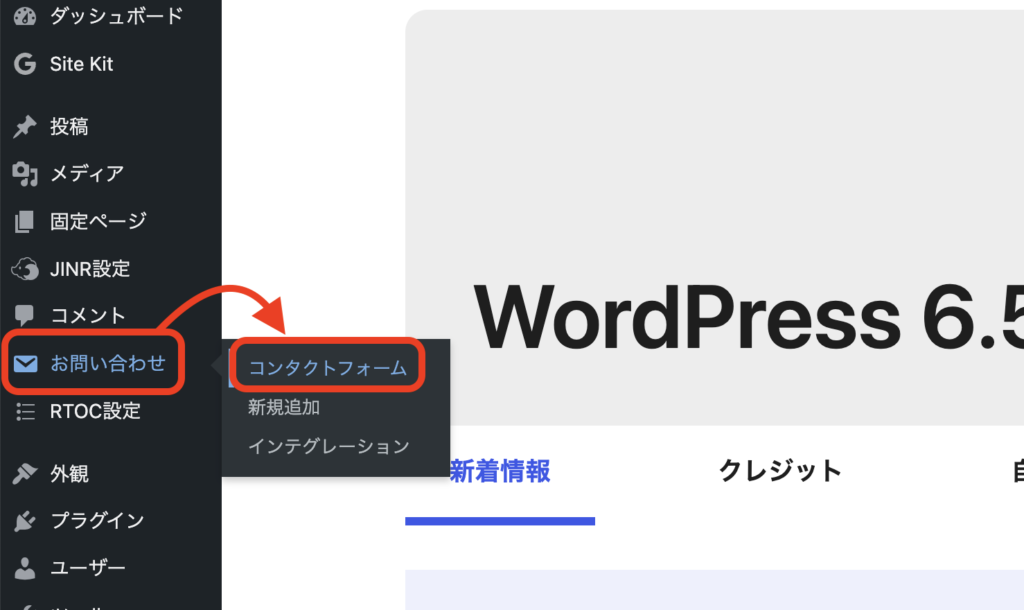
- ダッシュボードから「お問い合わせ」にカーソルを合わせます
- 「コンタクトフォーム」をクリックします

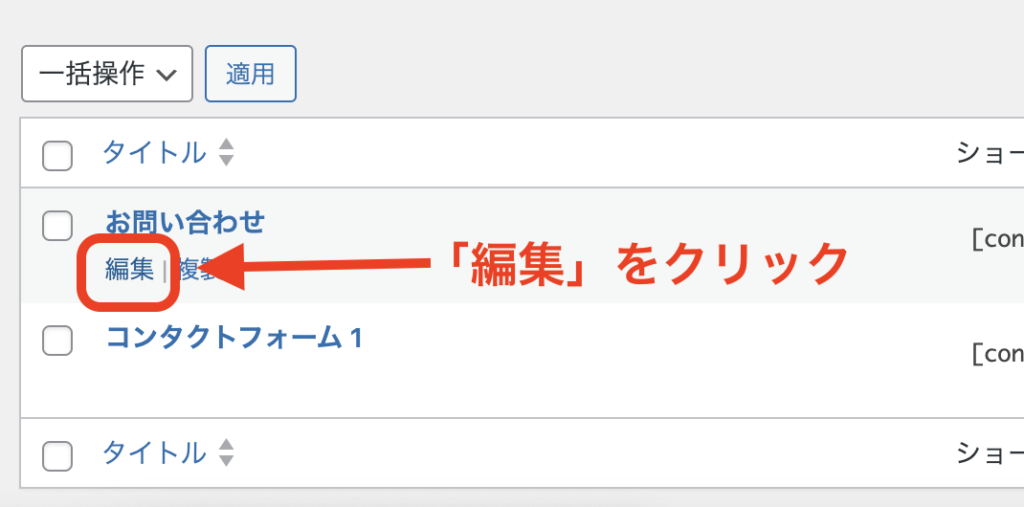
- 先ほど作成した「お問い合わせ」の「編集」をクリックします

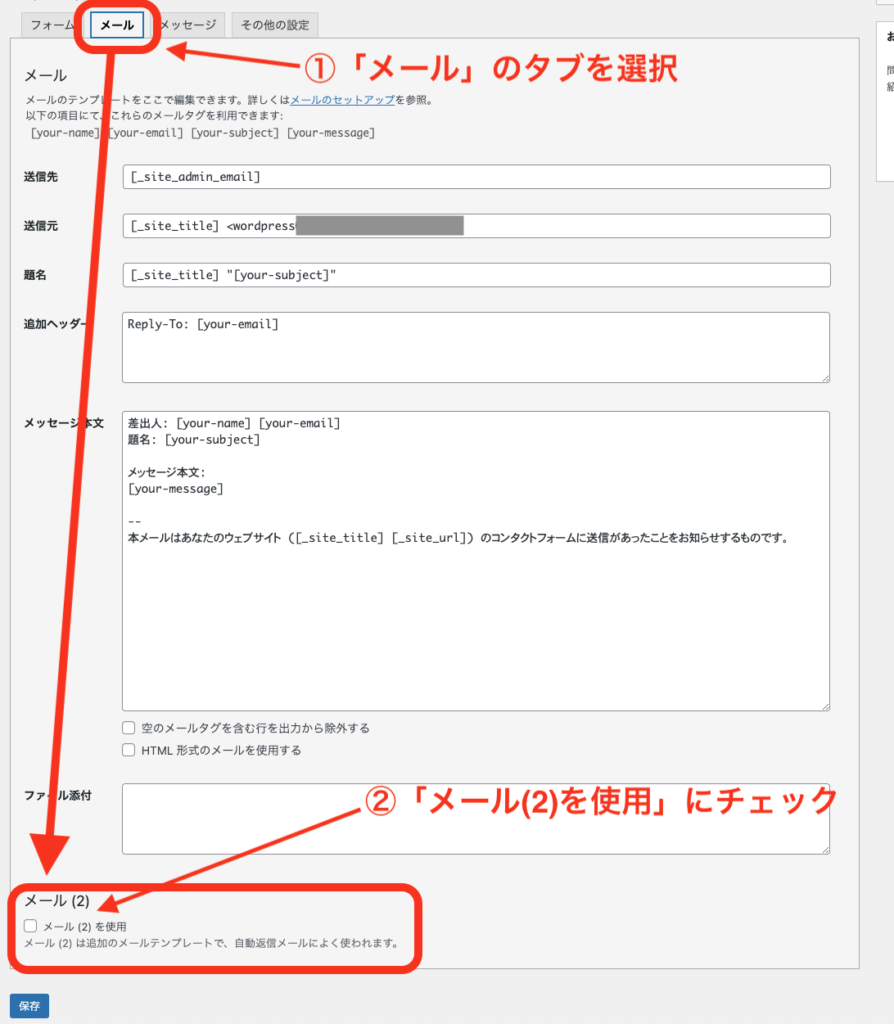
- 「メール」のタブを選択し、
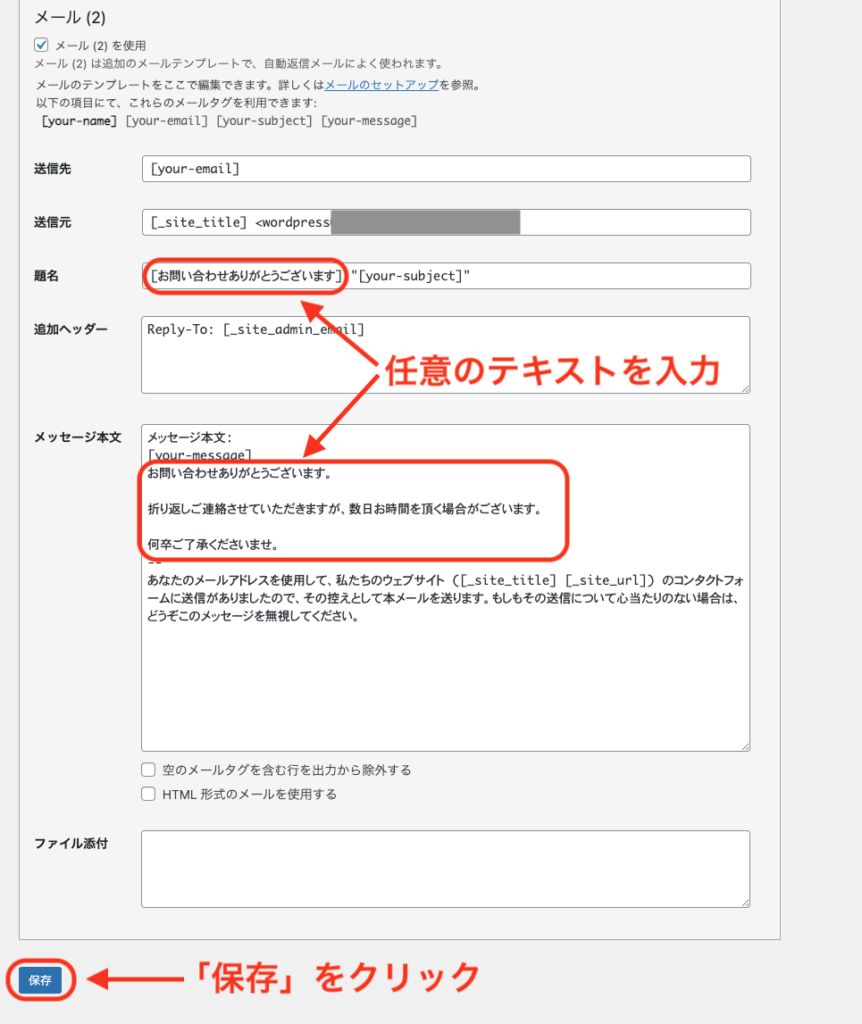
- 下にスクロールすると「メール(2)」と出てきますのでチェックを入れます

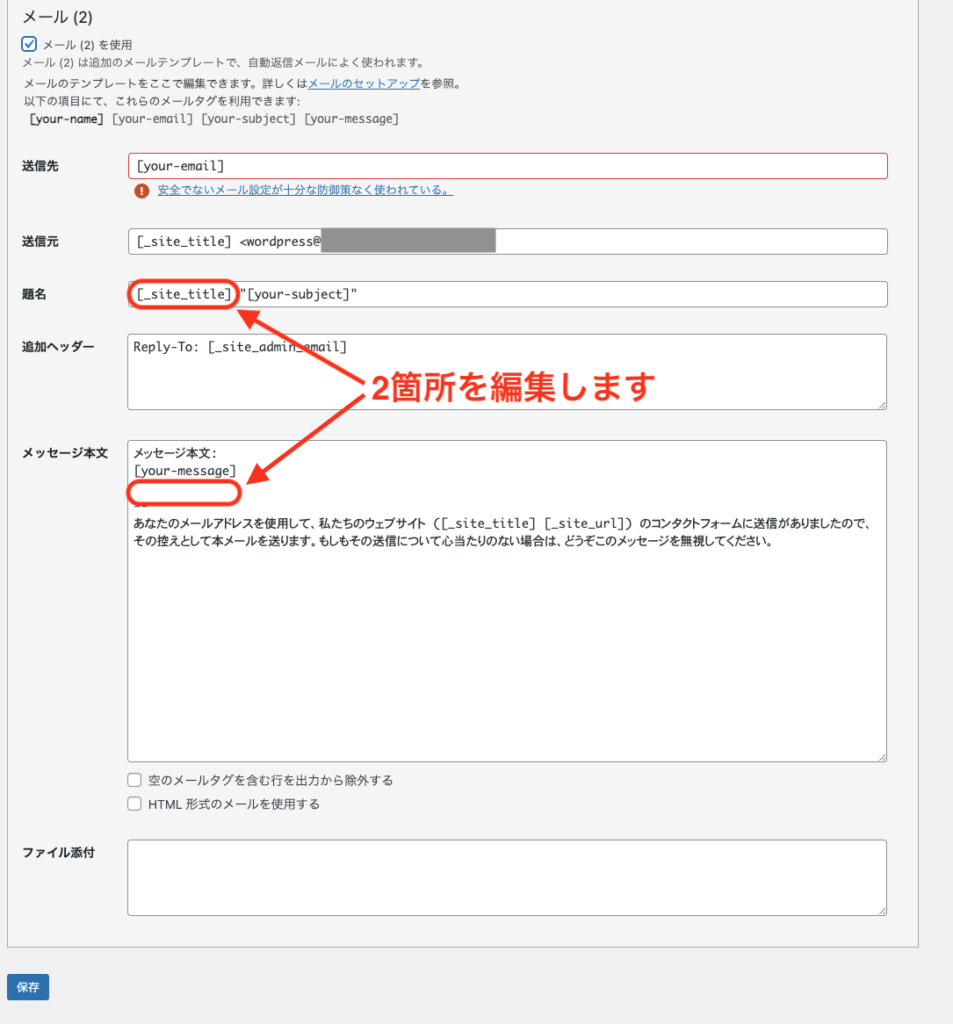
- 上記のように画面が展開しますので、「題名」と「メッセージ本文」を編集します

- 「題名」には「お問い合わせありがとうございます」などと入力しましょう
- 「メッセージ本文」には「お問い合わせありがとうございます。折り返しご連絡させていただきますが、数日お時間をいただく場合がございます。何卒ご了承くださいませ」などと入力します
- 最後に「保存」をクリックします
*文面に決まりはありませんので、ご自分で考えていただいて結構です
自動返信の設定ができたから、
次はセキュリティ強化をするよ

「reCAPTCHA」で迷惑メール対策をしよう
困ったことに、このまま「Contact Form 7」を使うとかなり多くの迷惑メールがきます、、、
なので迷惑メール対策を行いましょう
まずはreCAPTCHAの公式サイトにいきます
ちなみに、Gmailが必須となります
まだの人は⇩

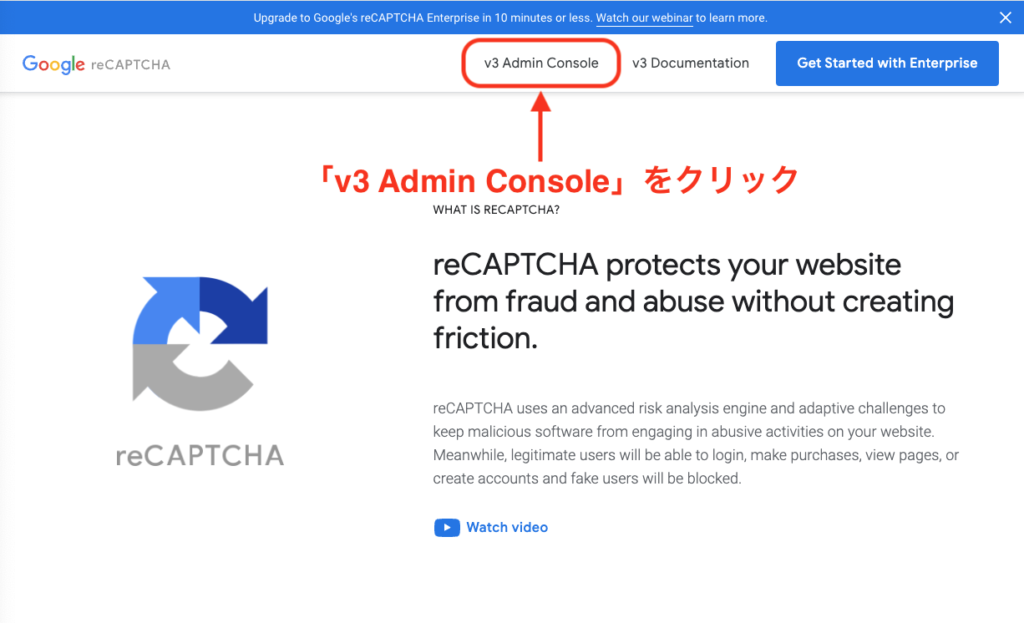
- reCAPTCHA公式サイトに飛んだら「v3 Admin Console」をクリックします

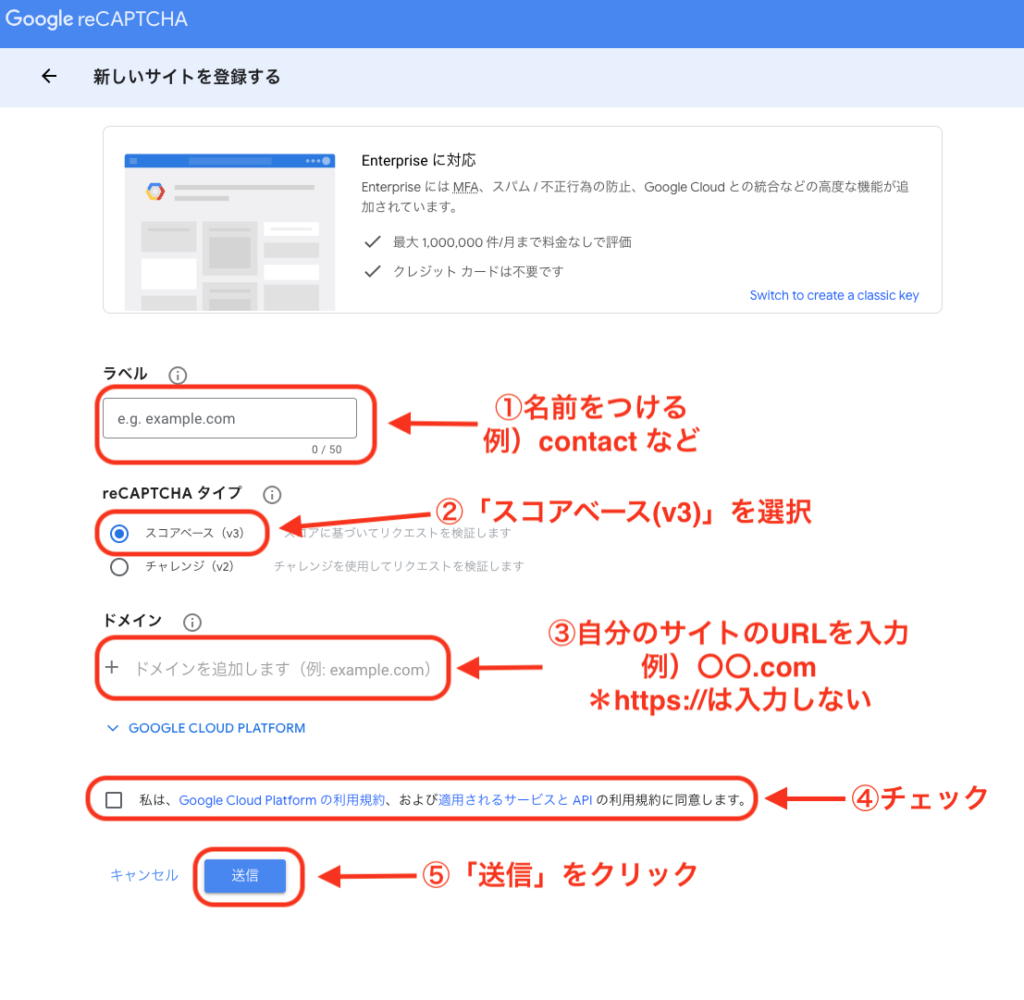
- ラベルに「名前」をつけます(何でも大丈夫です)
- reCAPTCHAタイプを「スコアベース(v3)」を選択します
- ドメインに自分のサイトのURLを入力します(https://を除いた、〇〇.comを入力します)
- チェックを入れます
- 「送信」をクリック

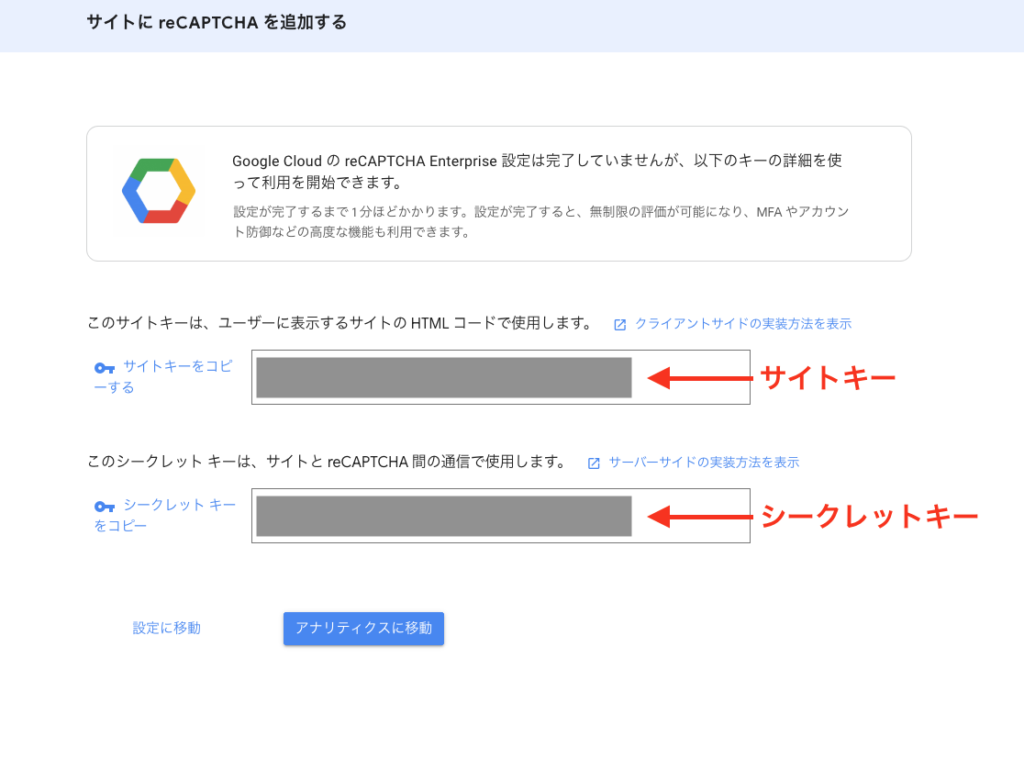
- 「サイトキー」と「シークレットキー」が出てきますので、一旦そのままにします

- WordPressに戻ってきましょう
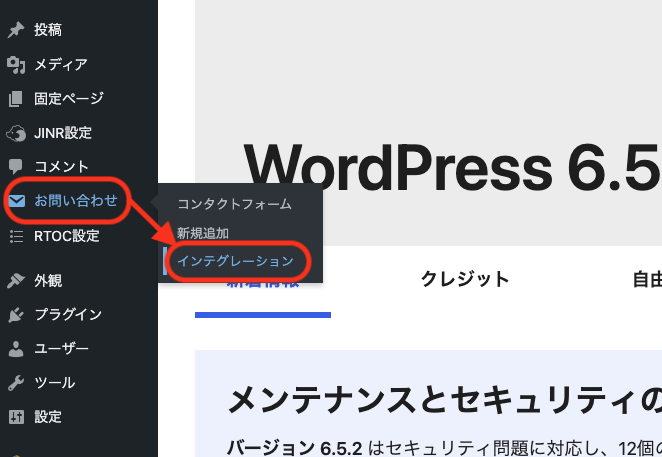
- ダッシュボードの「お問い合わせ」にカーソルを合わせて
- 「インテグレーション」をクリックします

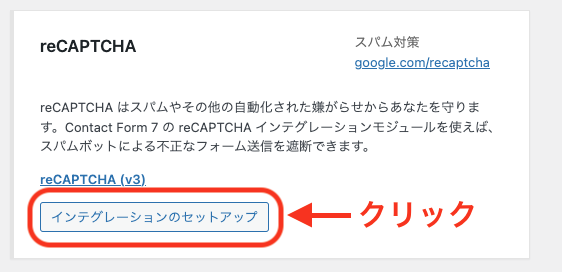
- 下にスクロールすると「reCAPTCHA」の項目が出てきます
- 「インテグレーションのセットアップ」をクリックします

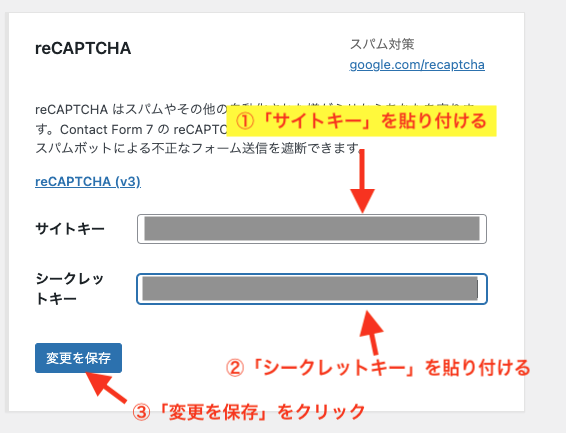
- 先ほど出てきた「サイトキー」を貼り付けます
- 次に「シークレットキー」を貼り付けます
- 「変更を保存」をクリックしましょう

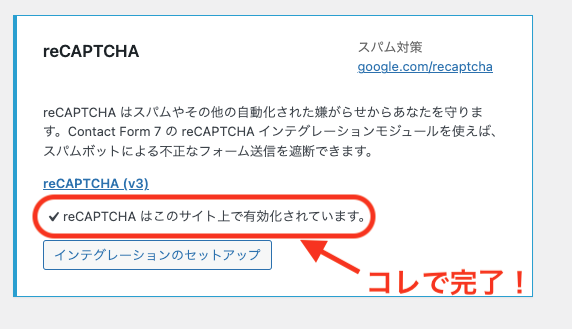
- うまくできると「reCAPTCHAはこのサイト上で有効化されています。」と表示されます
お疲れさまでした!!
以上でContact Form 7の基本設定と自動返信、セキュリティの強化が完了です

以上参考になれば嬉しいです
ではまた!!
他のおすすめプラグインはこちら⇩⇩から