ブログを便利にする8つのプラグインを紹介!【WordPress】

それでは今日も頑張りましょう!

前回の記事で基本的なWordpressの設定と記事を書くところまでは出来たと思います
この記事ではブログをより快適に運営するためのプラグインを紹介します
プラグインは便利ですが、大量に入れるとブログが重くなるので
とりあえず「コレは重要なプラグイン」のみを紹介します
厳選した8選だよ

プラグインってなに?
プラグインは、WordPressの機能を拡張するためのツールです
WordPressは基本的な機能が備え付けられていますが、
自分の欲しい機能を「プラグイン」をインストールすることで、
様々な機能を追加する事が出来ます
例えば、
- お問い合わせフォームの作成
- 目次
- 画像の軽量化
などブログを快適にするツールを追加できます
WordPressでプラグインを追加する方法
では早速、Wordpressで新しくプラグインを追加する方法を説明します
やり方はシンプルなので誰でも簡単に出来ます!
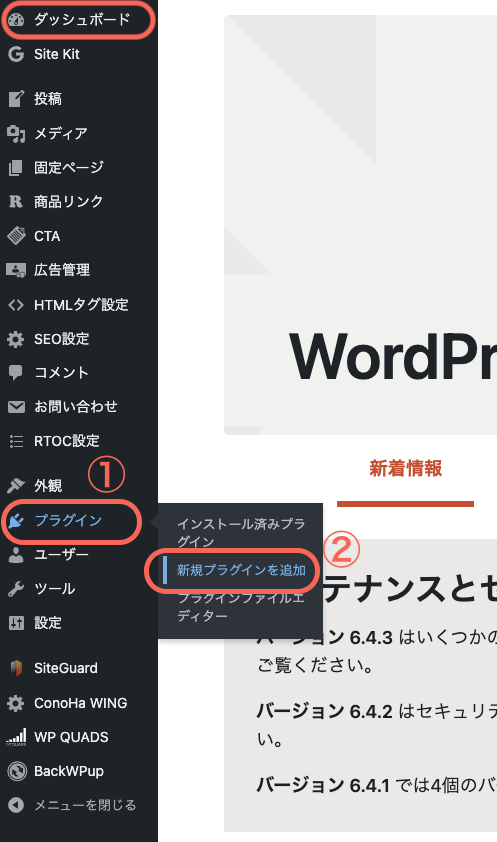
①ダッシュボードからプラグイン⇨新規追加

- WordPressのダッシュボードから「プラグイン」⇨「新規プラグインを追加」をクリック
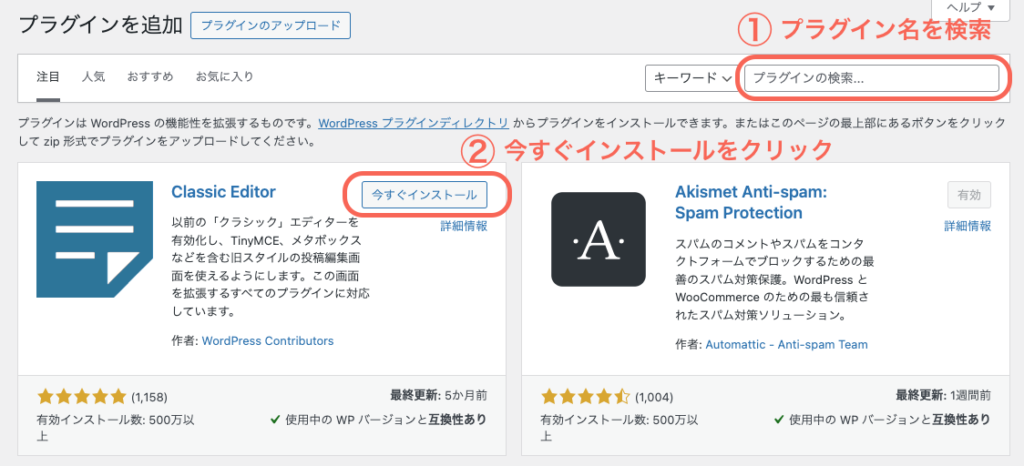
②プラグイン名を検索⇨インストールする

- 検索窓に追加したいプラグイン名を入力
(正しい名前で検索しないと出てきませんので注意) - 追加したいプラグインを「今すぐインストール」をクリック
完成です
新しくプラグインが追加できました!!
厳選プラグイン8選
WordPressに追加すると便利になるプラグイン8つを紹介します!
XML Sitemap Generator for Google「サイトマップの登録」
サイトマップとはブログ内の地図の役割をしています
さらにサイトマップには「XMLサイトマップ」と「HTMLサイトマップ」があります
- XMLサイトマップ:Googleなどの検索エンジン向けのサイトマップ
- HTMLサイトマップ:サイトを訪れた読者向けのサイトマップ
サイトマップに登録すると、新しい記事の投稿や記事をリライトした際に、
Googleが見つけやすくなり検索順位を上げることができますので設定しましょう!
XML Sitemap Generator for Googleのインストールと設定方法はこちら⇩
Akismet Anti-Spam「スパムコメント対策」
WordPressに初期から入っているプラグインです
ブログを荒らすスパムコメントなどを無効化してくれます
必ず設定しましょう
最初、設定していなかったのでスパム結構来ました、、、

Akismet Anti-Spamの設定方法はこちら⇩
SiteGuard WP Plugin「セキュリティ強化」
このプラグインはWordpressのセキュリティを強化してくれます
- 不正アクセス防止
- 個人情報の保護
など
ConoHa WingでWordpressを始めた人は最初からあるので、必ず設定しましょう
SiteGuard WP Pluginの設定方法はこちら⇩
BackWPup「もしものためのバックアップ」
このプラグインはバックアップをしてくます
サーバー側の会社でもバックアップはしている事が多いですが、念の為に導入しましょう
頑張って書いた記事が消えてしまったらショック過ぎますよね、、
BackWPupの設定方法はこちら⇩
EWWW Image Optimizer「画像を圧縮してブログを軽くする」
ブログを始めて最初の方は気にならないと思いますが、
記事が多くなり、画像も増えてくるとブログの読み込みが遅くなってきます
ブログが重くなる原因は「画像」です
そのアップロードした画像を自動で圧縮してくるのが「EWWW Image Optimizer」です
記事内で画像をたくさん使いたい人は利用するのをオススメします
EWWW Image Optimizerの設定方法はこちら⇩
Contact Form 7「お問い合わせフォームの設置」
ブログを運営する中で「お問い合わせ」は大事です!
ブログを見てくれている人からの質問や
企業からの仕事の依頼などが届くように設定しましょう
Contact Form 7の設定方法はこちら⇩
Rich Table of Contents「オシャレな目次を簡単に作れる」
「Rich Table of Contents」は目次を作ってくれます
特徴としては
- 無料
- 目次が自動ですぐにできる
- サイドバーの追尾目次も作れる
記事に目次は必須です。目次もオシャレに!
Rich Table of Contentsの設定方法はこちら⇩
Regenerate Thumbnails「サムネイル画像を最適化」
WordPressにアップロードしてあるサムネイル画像を一括で再生成してくれます
WordPressのテーマの変更などをした場合に、以前のテーマで生成されたサムネイル画像では、テーマに適したサイズにならないなどの悩みを一発で解決してくれます
Regenerate Thumbnailsの設定方法はこちら⇩
まとめ
プラグインで快適にブログ運営ができるようになりますが、入れすぎると重くなるので適度にしてくださいね!
以上参考になれば嬉しいです
ではまた!!
プラグインは最小限にしよう